
ウェブサイトの中でソースコードを表示したいときに使うシンタックスハイライトとしてPrism.jsを選んだのでその使い方の覚書です。
選んだ理由は、有名なCrayon Syntax Highlighterとより軽いらしいというそんな安易な理由です。
prism.jsのダウンロード

ダウンロードページへ
まずは、ともかくダウンロードということで公式サイトへ。
サイトを開いたら右上のdownloadボタンを押してダウンロードページへ。
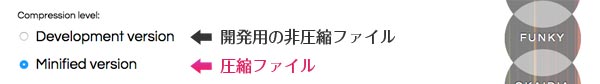
圧縮ファイルか非圧縮ファイルかの選択

まずは、圧縮ファイルか非圧縮ファイルかの選択。
特にデータを触る予定がなければ、圧縮ファイルを選択した方がデータが軽いのでニワカは圧縮ファイルを選択しました。
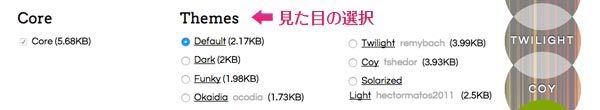
テーマ(シンタックスハイライトの見た目)を選択

続いて、テーマ(シンタックスハイライトの見た目)を選択します。
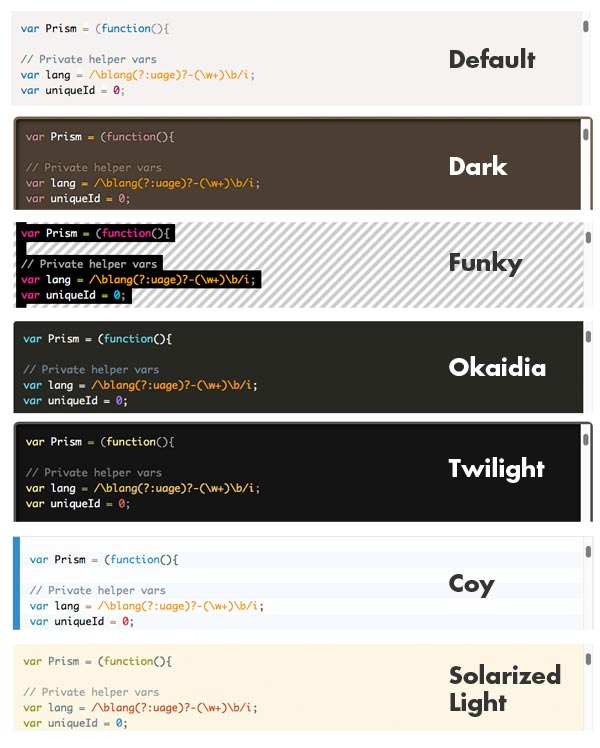
現状、「Default」「Dark」「Funky」「Okaidia」「Twilight」「Coy」「Solarized Light」の7種類があり、画面右側の円ボタンを押してページ下部を見ると実際の表示の見た目が確認できます。
実際の表示は下記の画像のようになるのでそれぞれの好みで選択してください。

使用する言語を選択

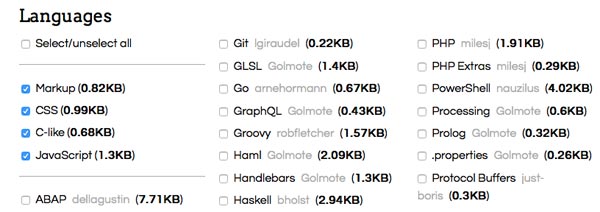
シンタックスハイライトで表示させたい言語を選択します。
選択が多いほどファイルサイズも増えるので自分で使用しそうなもののみ選ぶと良いかと思います。
ちなみに最初から選択されている「Markup」はHTML用です。
プラグインの選択

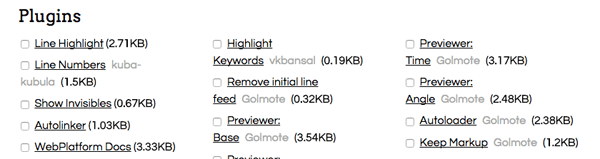
最後にシンタックスハイライトに機能を追加するプラグインの選択です。
「Line Numbers」は行番号を追加するためのプラグインです。
リンク先を見るとなんとなく使い方や機能がわかるので使いそうなものを選択してください。
データのダウンロード

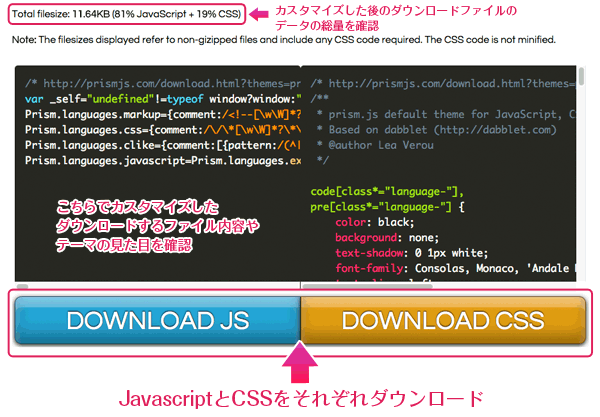
上記で選択して、カスタマイズしたデータの容量の確認と、シンタックスハイライトの表示の見た目を確認したらデータをダウンロードしてください。
javascriptとcssそれぞれダウンロードが必要なのでご注意を。
prism.jsの設置
実際にprism.jsを使用するために、ダウンロードしたcssとjsを読み込ませます。
headタグ内に読み込む記述を追加すれば、完了です。jsはbodyタグ内でも多分大丈夫です。
例は、下記のような感じ。パスはそれぞれの設置場所に変更してください。
ワードプレスでも同様にheadタグ内に読み込ませるように設定しますが、ソースを掛けるほど自信がないので差し控えます。
<head>
<link rel="stylesheet" href="prism.css">
<script type="text/javascript" href="prism.js"></script>
</head>
prism.jsの使い方
使い方は、表示したいコードをpreタグとcodeタグで囲むだけです。
codeタグにはclass=”language-使用する言語名”の指定が必要です。
<pre>
<code class="language-言語名">
表示したいソースコード
</code>
</pre>
HTMLのソースを表示する場合はcodeタグにclass=”language-markup”を指定します。
HTMLの場合は他と違いそのままではなくmarkupになるので注意してください。
<pre>
<code class="language-markup">
表示したいソースコード
</code>
</pre>
cssのソースを表示する場合はcodeタグにclass=”language-css”を指定。といった具合です。
<pre>
<code class="language-css">
h1 { font-size:32px; }
</code>
</pre>
行番号を表示したい場合
プラグインでline-numbersを選択した前提です。
preタグにclass=”line-numbers”を指定することで行番号が表示されるようになります。
<pre class="line-numbers">
<code class="language-言語名">
表示したいソース
</code>
</pre>
コード掲載の注意点
コードを表示するためにはそのままの記載では駄目で実体参照変換が必要になります。
html内でタグをそのまま書くとタグだと認識してしまうので変換が必要ということです。
「<」は「<」、「>」を「>」に変換する必要があるということです。
下記のようなサイトを利用しソースコードを変換してください。
参照ページ
参照させていただいたサイトのページになります。ありがとうございました。

