
Font Awesome 5の使いとしては、SVG with JavaScript(JavaScriptとSVGによる描画)とWeb Fonts with CSS(CSSとwebフォントによる描画)の2種類あります。
今回はこれまでのFont Awesome 4に近い使い方のWeb Fonts with CSS(CSSとwebフォントによる描画)での使い方を書いていきたいと思います。
基本はSVG with JavaScriptと同じですが、回転と反転など一部指定方法が違います。また、SVG with JavaScriptのみでしか出来ないこともあります。
※公開からしばらく経ちダウンロードページなどが変更されていたので、一部更新しました。(Version5.5の時点)
Font Awesome 5からの新しい使い方SVG with JavaScript(JavaScriptとSVGによる描画)を知りたい方は、下記ページへ。
Font Awesome 5の使い方【SVG with JavaScript編】
使用準備
Font Awesomeを使用するためのまず準備します。この準備には2つの方法があります。
CDNを利用する方法とデータをダウンロードして利用する方法の2種類になります。
CDNを利用する方法
まずは、手っ取り早く簡単に利用できるCDNを利用する方法からご紹介。
手順1.リンクをコピー
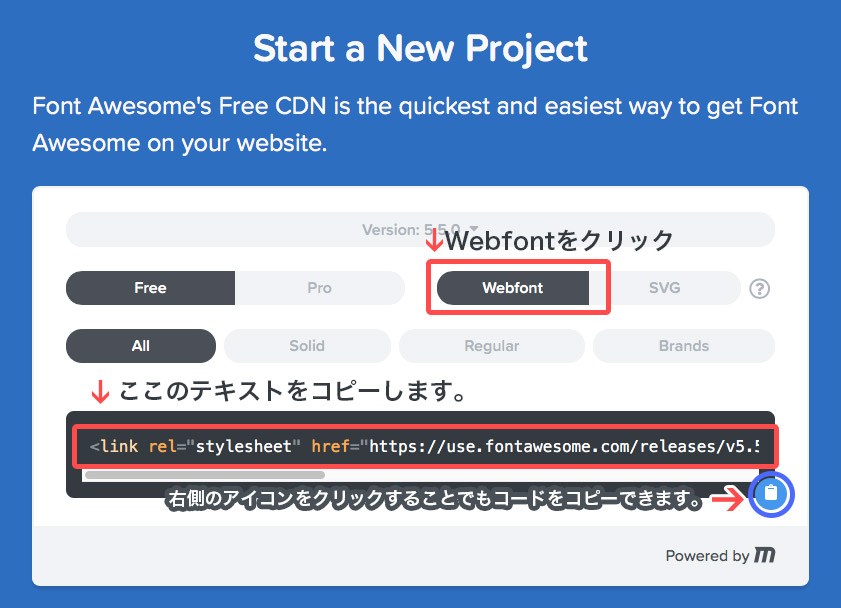
公式のStartページを確認し指定のCDNのリンクをコピーします。
下記のリンクからページに移動し、Webfontを選択した上で(CSSとwebフォントによる描画版を使用する場合)リンクをテキストを選択してコピーするか、右端のアイコンをクリックしコードをコピーしてください。
下記画像の箇所になります。

手順2.headタグ内にコードを貼付け
コピーしたコードをサイトの<head>〜</head>の中に貼り付けます。
これでアイコンフォントの使用準備は完了です。
html例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>タイトル</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
</head>
データをダウンロードして利用する方法
手順1.データをダウンロード
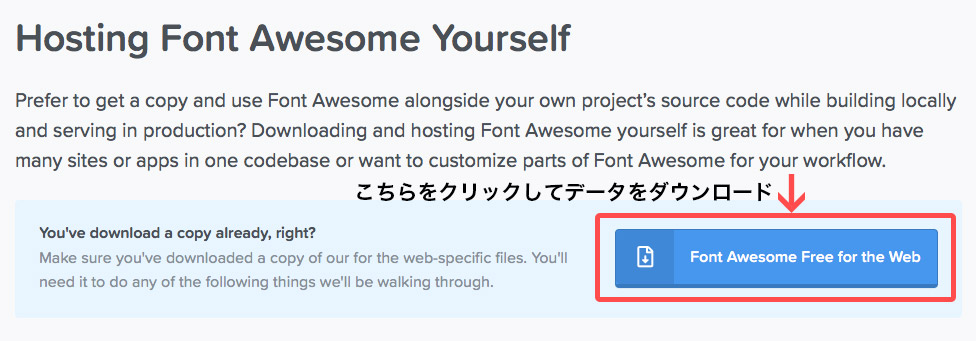
公式のダウンロードページに移動しデータをダウンロードします。
startページ下部にダウンロードページへのリンクがあります。
下記画像の箇所になります。

SVG with JavaScriptページのダウンロードデータも一緒です。
手順2.データの設置
ダウンロードしたzipファイルを解凍すると、様々なファイルが含まれています。
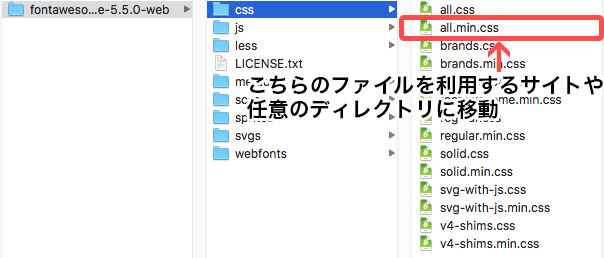
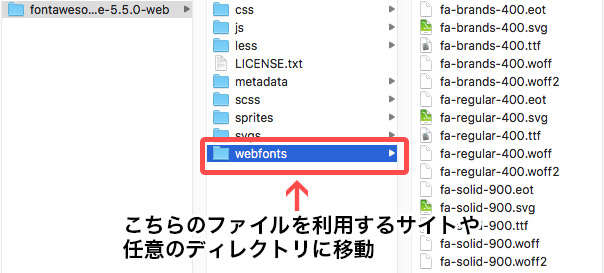
今回のWeb Fonts with CSS(CSSとwebフォントによる描画)を利用するには、all.min.cssの読み込みとwebfontsフォルダが必要です。
ダウンロードしたzipファイルには、それぞれの種類のデータだけや圧縮前のファイルも含まれているので、場合によってはそちらを読み込む設定をしてください。
データは下記の画像の場所になります。cssフォルダ内。


上記のall.min.cssを自分で利用するサイト内の任意の場所に設置してください。
all.min.cssと、webfontsフォルダの位置関係(相対パス)が変わらないように気をつけてください。
all.min.cssは一つ上の階層のwebfontsフォルダ内のフォントを参照しているのでこちらの相対関係が崩れると表示されません。
手順3.headタグ内にデータを読み込む
CDNと同様にサイトの<head>〜</head>の中でデータを読み込みます。
こちらで使用する準備は完了です。
html例
<head>
<link href="任意のパス/all.min.css" rel="stylesheet">
</head>
バージョンによっては、ファイルの場所や名前に変更がある可能性があるのでご注意ください。
使い方
準備は出来たので早速使っていきましょう。
手順1.使いたいアイコンを探す。
公式サイトのIconsページから探せます。下記のリンクからIconsページに飛べます。
左のカテゴリーをチェックして絞り込んだり、ワードを指定し検索して使用したいアイコンを探します。
Free版利用する場合は、まず左のFreeをチェックした方が良いです。
使用したいアイコンをクリックして個別アイコンページへ。
![]()
Iconsページは少し表示が重いので、慣れてきたらチートシートページの利用でも良いかもしれません。
Font Awsome 5 チートシートページ
手順2.コードをコピー
個別アイコンページへ移動すると様々な情報がありますが、ページの上部のアイコン名の下ににコードが記載されています。(以前のVer5.06の頃とは表示場所が変わっていますね。)
下記画像の箇所のコードをコピーします。
![]()
ちなみに、個別アイコンページで一番大きなアイコンにカーソルを乗せるとイラストレーターなどで見るパスやアンカーが表示されるので、ベクターデータなのだなと思わされます。
手順3.アイコンを表示させたい箇所にコードを貼り付け
コードをアイコンを表示したい箇所に貼り付ければ終了です。
アイコンが表示されない場合は、CDNやjsの読み込みが失敗している可能性が高いのでパスの確認などをしてみてください。
html例
<i class="fas fa-address-card"></i>
基本
上記で書いたようにiタグなどのclass属性値に、アイコンの分類がSolidの種類のアイコンはfas、Regularの種類のアイコンはfar、Lightの種類のアイコンはfal、Brandsの種類のアイコンはfabと、アイコンごとのクラスを付けるだけです。
(コード例<i class="fas fa-address-card"></i>)
上記のようにFont Awesome 5では、Font Awesome 4でfaとクラスを付けていた部分の指定が少し変更されているので注意してください。
| 分類 | 接頭辞 (Prefix) |
フォント ウェイト |
コード例 |
|---|---|---|---|
| Solid | fas | 900 | <i class=”fas fa-camera-retro”> |
| Regular | far | 400 | <i class=”far fa-camera-retro”> |
| Light | fal | 300 | <i class=”fal fa-camera-retro”> |
| Brands | fab | 400 | <i class=”fab fa-font-awesome”> |
Web Fonts with CSSでは、フォントというだけありそれぞれの種類にfont-weightが設定されています。擬似要素で使用する際にはこちらのfont-weightの大きさで
html例
<i class="fas fa-address-card"></i>
アイコンの大きさを変える
アイコンを2倍、3倍と変更するには、fa-2x、fa-3xというクラスを追加することで可能です。fa-10xまであります。(Font Awesome4では、fa-5xまで)fa-2xは2倍(2em)〜fa-10xは10倍(10em)になります。
また、fa-xs(.75em)、fa-sm(.875em)、fa-lg(1.33em,かつvertical-align: -25%)というクラスも用意されています。fa-lgクラスだけサイズ以外のスタイルが追加されているので注意してください。
サイズの基準は使用するサイトのCSSを引き継ぐので、場合によっては自分でスタイルを追加してサイズを調整してください。
| クラス | サイズ |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em, かつvertical-align: -25% |
| fa-2x 〜 fa-10x | 2em から 10em |
html例
<i class="fas fa-address-card"></i>
html例
<i class="fas fa-camera-retro fa-xs"></i>
<i class="fas fa-camera-retro fa-sm"></i>
<i class="fas fa-camera-retro fa-lg"></i>
<i class="fas fa-camera-retro"></i>
<i class="fas fa-camera-retro fa-2x"></i>
<i class="fas fa-camera-retro fa-3x"></i>
<i class="fas fa-camera-retro fa-4x"></i>
<i class="fas fa-camera-retro fa-5x"></i>
<i class="fas fa-camera-retro fa-6x"></i>
<i class="fas fa-camera-retro fa-7x"></i>
<i class="fas fa-camera-retro fa-8x"></i>
<i class="fas fa-camera-retro fa-9x"></i>
<i class="fas fa-camera-retro fa-10x"></i>
等幅サイズ(幅を揃える)
アイコンの横幅サイズはそれぞれ違いますが、fa-fwというクラスを追加することでそれぞれのアイコンの幅を揃えることができます。
言葉だとわかりづらい点もあるかと思いますので、下の例などで確認してみてください。
html例
<h3>等幅クラス(.fa-fw)なし</h3>
<div class="fa-2x">
<div><i class="fas fa-home"></i> Home</div>
<div><i class="fas fa-info"></i> Info</div>
<div><i class="fas fa-book"></i> Library</div>
</div>
<h3>等幅クラス(.fa-fw)(わかりやすいように背景色を入れています)</h3>
<div class="fa-2x bgc">
<div><i class="fas fa-home fa-fw"></i> Home</div>
<div><i class="fas fa-info fa-fw"></i> Info</div>
<div><i class="fas fa-book fa-fw"></i> Library</div
</div>
リストアイコンとして使う
リストタグにfa-ulとfa-liというクラスを追加することでデフォルトのリストマークと差し替えることができます。
ulやolタグにfa-ulクラスを追加。アイコンのiタグの前後にspanタグを追加しfa-liクラスを設定します。
html例
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icons can</li>
<li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li>
<li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li>
</ul>
アイコンを線で囲う
fa-borderクラスを追加するとアイコンの上下左右を囲う線を追加できます。
薄いグレーの若干角丸のボーダーです。(使う機会は少なそうですが。。)
html例
<i class="fas fa-bars fa-border fa-2x fa-fw"></i>
アイコンの右寄せ、左寄せ
fa-pull-right(右寄せ)、fa-pull-left(左寄せ)クラスを追加するとアイコンを右寄せ、左寄せにできます。(単純にfloat:rightまたはfloat:leftが追加されるみたいです。)
html例
<h3>アイコンの左寄せ(fa-pull-left)</h3>
<i class="fas fa-quote-left fa-2x fa-pull-left fa-border"></i>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。
<hr>
<h3>アイコンの右寄せ(fa-pull-right)</h3>
<i class="fas fa-quote-right fa-2x fa-pull-right fa-border"></i>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。
回転と反転
回転と反転に関しては、SVG with JavaScriptと違いますので注意してください。
fa-rotate-*(回転)クラスを追加することでアイコンの回転ができます。*の部分は数字を指定(90,180,270のみ用意されているようです。)
また、fa-flip-horizonta(水平反転)、fa-flip-vertical(垂直反転)クラスを追加することでアイコンが反転できます。
html例
<h3>アイコンの回転</h3>
<div class="fa-4x">
<i class="fab fa-font-awesome"></i>
<i class="fab fa-font-awesome fa-rotate-90"></i>
<i class="fab fa-font-awesome fa-rotate-180"></i>
<i class="fab fa-font-awesome fa-rotate-270"></i>
</div>
<hr>
<h3>アイコンの反転</h3>
<div class="fa-4x">
<i class="fab fa-font-awesome fa-flip-horizontal"></i>
<i class="fab fa-font-awesome fa-flip-vertical"></i>
</div>
アイコンを重ねる(Stacked Icons)
重ねるアイコンタグ全体をspanタグなどで囲いfa-stackクラスを追加します。
背面など大きく表示するアイコンにclass名fa-stack-2xを追加します。
前面など小さく表示するアイコンにfa-stack-1xを追加します。
また、アイコンにテキストを重ねるクラスも用意されていません。
html例
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fas fa-flag fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
擬似要素(::beforeまたは::after)で使用する方法
htmlに直接書かずにCSSでアイコンを表示できます。
ページ共通でナビに使用する時などはアイコンを一括で変更できたりするので、こちらの方が汎用的かと思います。あとは空要素が嫌いな場合とかも。
- ::before または ::afterをセットする
- font-familyに Font Awesome 5 Free または Font Awesome 5 Proを指定する。(無料版ならFree)
アイコンがBrabdsの種類の時はFont Awesome 5 Brandsを指定。 - font-weightに使用しているアイコンの種類のウェイトを指定する。
それぞれ900 (Solid), 400 (Regular or Brands), 300 (Light)に。 - contentに使用するアイコンのunicodeを指定する。
unicodeの前には\バックスラッシュを入れる。
Font Awesome 4と違い、font-familyにはバージョンと種類の追加がされ、font-weightの指定も必要になったようです。font-weightは決まったウェイト以外でも表示されますが見た目が変わる可能性があるので注意が必要かもしれません。
unicodeは各アイコンの個別ページやチートシートで確認できます。
各アイコンの個別ページの場合は下記画像の部分になります。
![]()
CSS例
シンタックスハイライトで上手く表示できていませんが、¥マークの部分はバックスラッシュです。
.arrow:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f35a";
margin-right: 10px;
}
.arrowRegular:before {
font-family: "Font Awesome 5 Free";
font-weight: 400;
content: "\f35a";
margin-right: 10px;
}
.fb:before {
font-family: "Font Awesome 5 Brands";
font-weight: 400;
content: "\f09a";
margin-right: 10px;
}
下記例の矢印は同じアイコンですが、font-weightのみ違います。font-weightが900の時はsolid、400の時はregularの種類のアイコンが表示されるので見た目が特に変わっています。
ブラウザサポート
Web Fonts with CSS版のブラウザのサポートは下記になるようです。
SVG with JavaScript版ではサポートのしていないIE9をサポートしている点が大きな違いかと思います。
現状(ver5.5時点)の公式ページでは、SVG with JavaScript版と共通でブラウザサポートのページが表示されるのでIE9をサポートしているかは、わかりませんでした。
日本語にしてみましたが、あっているのでしょうか。。不安な場合は公式サイトなどをご確認ください。
公式のブラウザのサポート表記箇所
| ブラウザ | デスクトップ | モバイル |
|---|---|---|
| Edge | 最新の主要な2バージョン | |
| IE | 11と10 | |
| Chrome | 最新の主要な2バージョンとビジネス向けバージョン | iOS 最新とAndroid 6, 5, 4 |
| Firefox | 最新の主要な2バージョンとESRバージョン | iOS 最新とAndroid 6, 5, 4 |
| Safari | 最新の主要な2バージョン | iOS 9以上 |
| Opera | 最新の主要な2バージョン | |
| Yandex | 最新の主要な2バージョン |
IE10に関しては、公式のページで注意書きがあるので使用の際はご注意を。IE10は MutationObserverの技術をサポートしていないとかなんとか書いてあります。以前は、SVG with JavaScript版のみに注意書きとして表示されていたものになるかと思います。
参照ページ
記事にする際に参考にさせていただいたページ




はじめまして、今回Font Awesomeを使うにあたってこちらのサイトを利用しました。
とても、分かりやすく助かりました。
ただ、ダウンロードしての利用方法の手順3のコードに誤りがありましたので
ご報告をしたいと思い、ご連絡させていただきます。
こちらのコードの
fontawesome-all.cssではなくて、fontawesome-all.min.css
かと思います。
大変失礼かと思いましたが、今後を利用したいサイトなので、ご報告させていただきます。
どうかご無礼をお許し下さい。
>しかおとこさん
ご指摘ありがとうございます。
修正致しました。
fontawesome-all.cssでも問題ないですが、流れ的にfontawesome-all.min.cssが正しかったですね。
ありがとうございました。