
今一番利用されているCSSフレームワークBootstrap。自分でも何度か利用しましたが他の方のコーディングしたものでもベースにBootstrapを利用しているのを良く見かけます。
そこで、基本のグリッドレイアウトを改めて自分のためにおさらいしていきます。
※執筆時に利用したのはv4.0.0-beta.2になります。
グリッドシステム
まずグリッドシステムとは、レイアウトを格子状 (グリッド)に分解して配置するデザイン手法です。
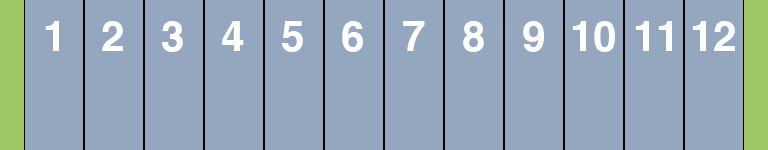
Bootstrapでは横幅を12個に均等に分けたグリッドが存在します。
(格子状と言っても縦横に線があるわけではなく縦にだけ線があります。)
下記のような画像の形です。

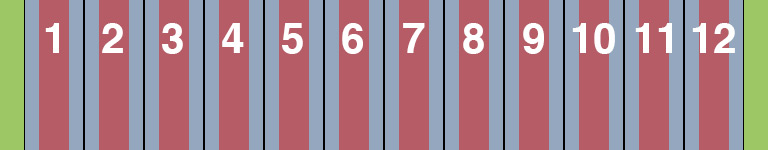
もう少し詳しく言うとBootstrapではそれぞれのグリッドの左右にガターと呼ばれる15pxの余白(padding)が設定されています。

このグリッドを1行で3分割にする場合は、3:6:3などグリッドの合計が12になるように設定しレイアウトしていきます。
ブレイクポイント
レイアウトが切り替わる画面幅をブレイクポイントといいます。
4箇所のブレイクポイント(レイアウトは5段階構成)
Bootstrap4では3から1箇所増えて576px,768px,992px,1200pxの4箇所に用意されいます。
576px未満、576px以上、768px以上、992px以上、1200px以上の4種類でレイアウトを切り替えることが可能です。
576pxが新たに増えたブレイクポイントです。スマホを横にしてみる際のランドスケープや大きなサイズのスマホが増えてきたのでそちらへの対応でしょうかね。
ブレイクポイント
それぞれcol-[prefix]-[数字]というクラスで指定することで該当のブレイクポイントでレイアウトを変更できます。それぞれで指定するクラス名は下記表を参照してください。
Bootstrap4では3から変更があったので注意が必要です。col-xs-*はなくなり、最小サイズの指定は、col-*になりました。また、他の指定は1段階ずつずれてxs→sm、sm→md、md→lg、lg→xlに変更されています。
| Extra small (568px未満) |
Small (568px〜768px) |
Medium (768px〜991px) |
Large (992px〜1119px) |
Extra large (1200px以上) |
|
|---|---|---|---|---|---|
| クラス名 | .col-* |
.col-sm-* |
.col-md-* |
.col-lg-* |
.col-xl-* |
| .containerの表示幅 | 自動 | 540px | 720px | 960px | 1140px |
グリッドシステムの基本
レイアウト方法
- .container(固定枠)または.container-fluid(流動枠)で外枠を設定
- .rowで行を設定
- .col-[prefix]-[数字]でカラムを設定
[prefix]でブレイクポイントの接頭辞(xsやmdなど)を指定。
[数字]でカラムの幅を設定。1行ごとに(prefixごとに)合計で12になるように指定します。12以上になるといわゆるカラム落ちで表示されます。
グリッドシステム使用例
small(568px以上)以上の画面幅になると1行を3:6:3の3分割の3列のレイアウトになります。
568px未満では、それぞれ横100%で縦に積み重なる形でレイアウトされます。
Bootstarpはモバイルファーストなので最小サイズで、レイアウトの設定をしない場合は各列が横100%で縦に積み重なる形でレイアウトされます。
html
<div class="container">
<div class="row">
<div class="col-sm-3">
3つの列の1列目<br>
.col-sm-3
</div>
<div class="col-sm-6">
3つの列の2列目<br>
.col-sm-6
</div>
<div class="col-sm-3">
3つの列の3列目<br>
.col-sm-3
</div>
</div>
</div>
グリッドシステムの基本使用例
上記でも書きましたが、Bootstrapはモバイルファーストで作成されています。
そのため、より小さなサイズで指定したクラスがベースになります。
例えば、568px未満のExtra smallのブレイクポイントに3分割の列を設定した場合、より大きな画面のブレイクポイント用にクラスを設定しない場合はずっと3分割の列で表示されます。
下記の例でご確認ください。
html
<div class="container">
<h3>最小サイズ(xs)にのみ、.col-*クラスを使用した例</h3>
<div class="row">
<div class="col">
3つの列の1列目<br>
.col
</div>
<div class="col">
3つの列の2列目<br>
.col
</div>
<div class="col">
3つの列の3列目<br>
.col
</div>
</div>
<h3>小サイズ(sm)にのみ、.col-*クラス(col-sm-*)を使用した例</h3>
<div class="row">
<div class="col-sm">
3つの列の1列目<br>
.col-sm
</div>
<div class="col-sm">
3つの列の2列目<br>
.col-sm
</div>
<div class="col-sm">
3つの列の3列目<br>
.col-sm
</div>
</div>
</div>
グリッドシステムの基本使用例
上記のcodepenを別ウィンドウで開いてブラウザの幅を変更しながら確認してもらうとわかりますが、xsの568px未満のブレイクポイントにクラスを指定したものは、画面サイズを変更しても常にレイアウトは変更されません。
sm(568px以上)にのみクラスを指定したものは、sm以上(568px以上)のサイズではレイアウトが変わりませんが、568px未満では各列横100%で縦に積み重なります。
基本的に各列横100%で縦に積み重なるレイアウトを、各画面サイズ用にクラスを指定することで2カラムや2カラムのレイアウトにさせているということです。
そして、モバイルファーストなので指定されるサイズまでは各列横100%で縦に積み重なるレイアウト表示になります。
下記に最大サイズのxlのみにクラス指定した例を置いておきます。
別ウィンドウで開きブラウザの幅を大きくした時(1200px以上)にのみレイアウトが3カラムになるのが確認できます。
html
<div class="container">
<h3>最大サイズ(xl)にのみ、.col-*クラス(col-xl-*)を使用した例</h3>
<div class="row">
<div class="col-xl">
3つの列の1列目<br>
.col-xl
</div>
<div class="col-xl">
3つの列の2列目<br>
.col-xl
</div>
<div class="col-xl">
3つの列の3列目<br>
.col-xl
</div>
</div>
</div>
入れ子(Nesting)
列の中に行を追加して入れ子にすることもできます。
.container > .row > .col > .row > .colという感じに。
html
<div class="container">
<h3>入れ子にした例</h3>
<div class="row">
<div class="col-sm-9">
親の1列目<br>
.col-sm-9
<div class="row">
<div class="col-8">
子の1列目<br>
.col-8
</div>
<div class="col-4">
子の2列目<br>
.col-4
</div>
</div>
</div>
<div class="col-sm-3">
親の2列目<br>
.col-sm-3
</div>
</div>
<h3>入れ子にしたカラムにたいしてもブレイクポイントごとの設定をした例</h3>
<div class="row">
<div class="col-sm-10">
親の1列目<br>
.col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
子の1列目<br>
.col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
子の2列目<br>
.col-4 .col-sm-6
</div>
</div>
</div>
<div class="col-sm-2">
親の2列目<br>
.col-sm-3
</div>
</div>
</div>
参照ページ
記事にする際に参考にさせていただいたページ。


