
Font Awesome 5の使い方としては、SVG with JavaScript(JavaScriptとSVGによる描画)とWeb Fonts with CSS(CSSとwebフォントによる描画)の2種類あります。
今回はFont Awesome 5で新たに増えたSVG with JavaScript(JavaScriptとSVGによる描画)の使い方を書いていきたいと思います。
ニワカが公式見ながらまとめたものなので多くを期待してはいけません。
公開からしばらく経ちダウンロードページなどが変更されていたので、一部更新しました。(Version5.5の時点)
Font Awesome 5ではこれまでの使い方と同じWeb Fonts with CSS(CSSとwebフォントによる描画)もあります。そちらを利用したい方は、下記ページへ。
Font Awesome 5の使い方【Web Fonts with CSS編】
使用準備
Font Awesomeを使用するためのまず準備します。この準備には2つの方法があります。
CDNを利用する方法とデータをダウンロードして利用する方法の2種類になります。
CDNを利用する方法
まずは、手っ取り早く簡単に利用できるCDNを利用する方法からご紹介。
手順1.リンクをコピー
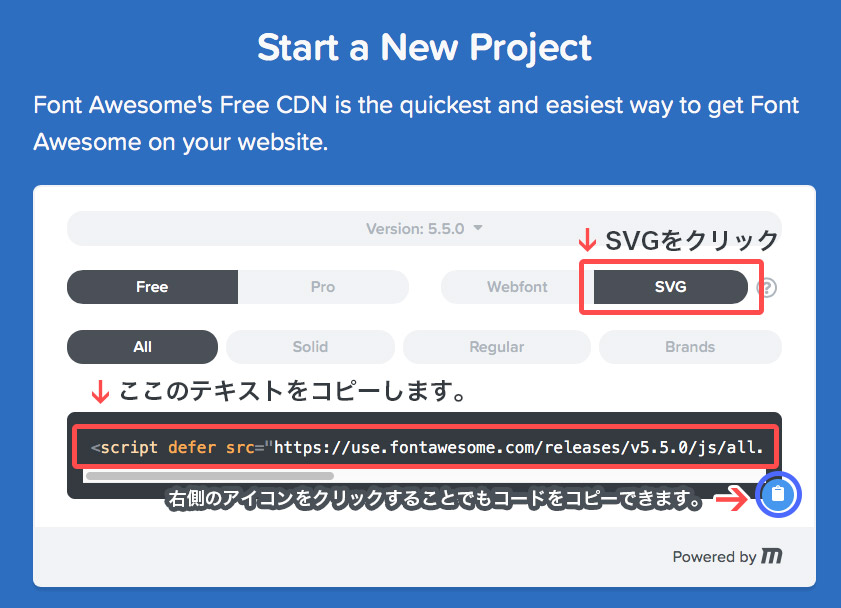
公式のStartページを確認し指定のCDNのリンクをコピーします。
下記のリンクからページに移動し、SVGを選択した上で(SVG with JavaScript版を使用する場合)リンクをテキストを選択してコピーするか、右端のアイコンをクリックしコードをコピーしてください。
下記画像の箇所になります。

手順2.headタグ内にコードを貼付け
コピーしたコードをサイトの<head>〜</head>の中に貼り付けます。
これでアイコンフォントの使用準備は完了です。
html例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>タイトル</title>
<script defer src="https://use.fontawesome.com/releases/v5.5.0/js/all.js" integrity="sha384-GqVMZRt5Gn7tB9D9q7ONtcp4gtHIUEW/yG7h98J7IpE3kpi+srfFyyB/04OV6pG0" crossorigin="anonymous"></script>
</head>
データをダウンロードして利用する方法
手順1.データをダウンロード
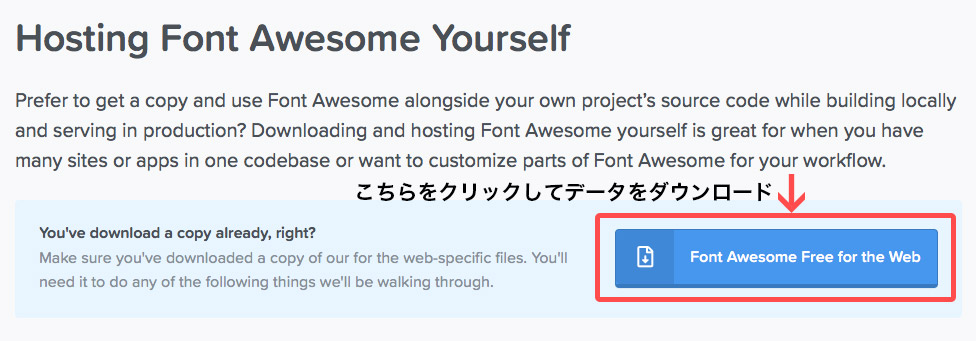
公式のダウンロードページに移動しデータをダウンロードします。
startページ下部にダウンロードページへのリンクがあります。
下記画像の箇所になります。

手順2.データの設置
ダウンロードしたzipファイルを解凍すると、様々なファイルが含まれています。
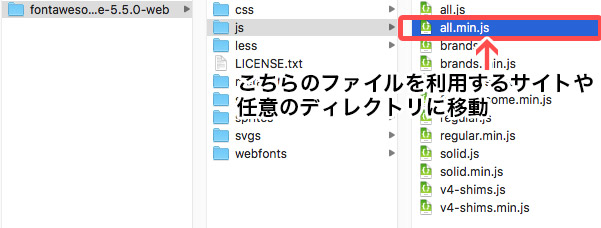
今回のSVG with JavaScript(JavaScriptとSVGによる描画)を利用するには、all.min.jsのみを読み込めば大丈夫です。(フリー版で利用できる全てのアイコンデータのJavaScriptの圧縮版になります。)
ダウンロードしたzipファイルには、それぞれの種類のデータだけや圧縮前のファイルも含まれているので、場合によってはそちらを読み込む設定をしてください。
データは下記の画像の場所になります。jsフォルダ内。

上記のall.min.jsを自分で利用するサイト内の任意の場所に設置してください。
手順3.headタグ内にデータを読み込む
CDNと同様にサイトの<head>〜</head>の中でデータを読み込みます。
こちらで使用する準備は完了です。
html例
<head>
<script defer src="任意のパス/all.min.js"></script>
</head>
最初に記事を書いたver5.06の頃とはファイルの名前が変更されていました。
バージョンによっては、ファイルの場所や名前に変更がある可能性があるのでご注意ください。
使い方
準備は出来たので早速使っていきましょう。
手順1.使いたいアイコンを探す。
公式サイトのIconsページから探せます。下記のリンクからIconsページに飛べます。
左のカテゴリーをチェックして絞り込んだり、ワードを指定し検索して使用したいアイコンを探します。
Free版利用する場合は、まず左のFreeをチェックした方が良いです。
使用したいアイコンをクリックして個別アイコンページへ。
![]()
Iconsページは少し表示が重いので、慣れてきたらチートシートページの利用でも良いかもしれません。
Font Awsome 5 チートシートページ
手順2.コードをコピー
個別アイコンページへ移動すると様々な情報がありますが、ページの上部のアイコン名の下ににコードが記載されています。(以前のVer5.06の頃とは表示場所が変わっていますね。)
下記画像の箇所のコードをコピーします。
![]()
ちなみに、個別アイコンページで一番大きなアイコンにカーソルを乗せるとイラストレーターなどで見るパスやアンカーが表示されるので、ベクターデータなのだなと思わされます。
手順3.アイコンを表示させたい箇所にコードを貼り付け
コードをアイコンを表示したい箇所に貼り付ければ終了です。
アイコンが表示されない場合は、CDNやjsの読み込みが失敗している可能性が高いのでパスの確認などをしてみてください。
html例
<i class="fas fa-address-card"></i>
基本
上記で書いたようにiタグなどのclass属性値に、アイコンの分類がSolidの種類のアイコンはfas、Regularの種類のアイコンはfar、Lightの種類のアイコンはfal、Brandsの種類のアイコンはfabと、アイコンごとのクラスを付けるだけです。
(コード例<i class="fas fa-address-card"></i>)
上記のようにFont Awesome 5では、Font Awesome 4でfaとクラスを付けていた部分の指定が少し変更されているので注意してください。
| 分類 | 接頭辞 (Prefix) |
コード例 |
|---|---|---|
| Solid | fas | <i class=”fas fa-camera-retro”> |
| Regular | far | <i class=”far fa-camera-retro”> |
| Light | fal | <i class=”fal fa-camera-retro”> |
| Brands | fab | <i class=”fab fa-font-awesome”> |
html例
<i class="fas fa-address-card"></i>
注意点
Font Awesome 5でSVG with JavaScriptを利用する際の注意点ですが、
要素がJavaScriptでインラインSVGに書き換えられるという点です。
例えば、
<i class="fas fa-camera-retro"></i>
と書いた内容は、下記のようなインラインSVGに書き換えられます。
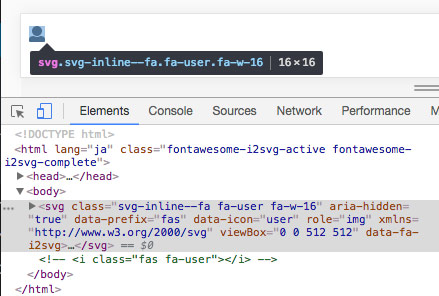
<svg class="svg-inline--fa fa-camera-retro fa-w-16" aria-hidden="true" data-fa-i2svg="" data-prefix="fas" data-icon="camera-retro" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path fill="currentColor" d="M48 32C21.5 32 0 53.5 0 80v352c0 26.5 21.5 48 48 48h416c26.5 0 48-21.5 48-48V80c0-26.5-21.5-48-48-48H48zm0 32h106c3.3 0 6 2.7 6 6v20c0 3.3-2.7 6-6 6H38c-3.3 0-6-2.7-6-6V80c0-8.8 7.2-16 16-16zm426 96H38c-3.3 0-6-2.7-6-6v-36c0-3.3 2.7-6 6-6h138l30.2-45.3c1.1-1.7 3-2.7 5-2.7H464c8.8 0 16 7.2 16 16v74c0 3.3-2.7 6-6 6zM256 424c-66.2 0-120-53.8-120-120s53.8-120 120-120 120 53.8 120 120-53.8 120-120 120zm0-208c-48.5 0-88 39.5-88 88s39.5 88 88 88 88-39.5 88-88-39.5-88-88-88zm-48 104c-8.8 0-16-7.2-16-16 0-35.3 28.7-64 64-64 8.8 0 16 7.2 16 16s-7.2 16-16 16c-17.6 0-32 14.4-32 32 0 8.8-7.2 16-16 16z"></path>
</svg>
ブラウザのchromeで要素の検証した画像が下記になります。(ページのソースを見るでは変換されているのがわからないようです。)

上記のように変換されているため、iタグなどアイコンのクラスを指定したタグにスタイルを当てても適用されません。
下記例のようにiタグに色を指定しても色は変更されません。
アイコンの大きさを変える
アイコンを2倍、3倍と変更するには、fa-2x、fa-3xというクラスを追加することで可能です。fa-10xまであります。(Font Awesome4では、fa-5xまで)fa-2xは2倍(2em)〜fa-10xは10倍(10em)になります。
また、fa-xs(.75em)、fa-sm(.875em)、fa-lg(1.33em,かつvertical-align: -25%)というクラスも用意されています。fa-lgクラスだけサイズ以外のスタイルが追加されているので注意してください。
サイズの基準は使用するサイトのCSSを引き継ぐので、場合によっては自分でスタイルを追加してサイズを調整してください。
| クラス | サイズ |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em, かつvertical-align: -25% |
| fa-2x 〜 fa-10x | 2em から 10em |
html例
<i class="fas fa-address-card"></i>
html例
<i class="fas fa-camera-retro fa-xs"></i>
<i class="fas fa-camera-retro fa-sm"></i>
<i class="fas fa-camera-retro fa-lg"></i>
<i class="fas fa-camera-retro"></i>
<i class="fas fa-camera-retro fa-2x"></i>
<i class="fas fa-camera-retro fa-3x"></i>
<i class="fas fa-camera-retro fa-4x"></i>
<i class="fas fa-camera-retro fa-5x"></i>
<i class="fas fa-camera-retro fa-6x"></i>
<i class="fas fa-camera-retro fa-7x"></i>
<i class="fas fa-camera-retro fa-8x"></i>
<i class="fas fa-camera-retro fa-9x"></i>
<i class="fas fa-camera-retro fa-10x"></i>
等幅サイズ(幅を揃える)
アイコンの横幅サイズはそれぞれ違いますが、fa-fwというクラスを追加することでそれぞれのアイコンの幅を揃えることができます。
言葉だとわかりづらい点もあるかと思いますので、下の例などで確認してみてください。
html例
<h3>等幅クラス(.fa-fw)なし</h3>
<div class="fa-2x">
<div><i class="fas fa-home"></i> Home</div>
<div><i class="fas fa-info"></i> Info</div>
<div><i class="fas fa-book"></i> Library</div>
</div>
<h3>等幅クラス(.fa-fw)(わかりやすいように背景色を入れています)</h3>
<div class="fa-2x bgc">
<div><i class="fas fa-home fa-fw"></i> Home</div>
<div><i class="fas fa-info fa-fw"></i> Info</div>
<div><i class="fas fa-book fa-fw"></i> Library</div
</div>
リストアイコンとして使う
リストタグにfa-ulとfa-liというクラスを追加することでデフォルトのリストマークと差し替えることができます。
ulやolタグにfa-ulクラスを追加。アイコンのiタグの前後にspanタグを追加しfa-liクラスを設定します。
html例
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icons can</li>
<li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li>
<li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li>
</ul>
アイコンを線で囲う
fa-borderクラスを追加するとアイコンの上下左右を囲う線を追加できます。
薄いグレーの若干角丸のボーダーです。(使う機会は少なそうですが。。)
html例
<i class="fas fa-bars fa-border fa-2x fa-fw"></i>
アイコンの右寄せ、左寄せ
fa-pull-right(右寄せ)、fa-pull-left(左寄せ)クラスを追加するとアイコンを右寄せ、左寄せにできます。(単純にfloat:rightまたはfloat:leftが追加されるみたいです。)
html例
<h3>アイコンの左寄せ(fa-pull-left)</h3>
<i class="fas fa-quote-left fa-2x fa-pull-left fa-border"></i>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。
<hr>
<h3>アイコンの右寄せ(fa-pull-right)</h3>
<i class="fas fa-quote-right fa-2x fa-pull-right fa-border"></i>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。
拡大縮小【変形】
Font Awsome 5からの新しい機能でSVG with JavaScriptでしか利用できません。
data-fa-transformという独自データ属性にgrow-#(拡大)または、shrink-#(縮小)を追加することで拡大または、縮小ができます。#の部分は数字を指定。
先に記載したアイコンを2倍、3倍と変更させたfa-2x、fa-3xなどのクラスとは違い、アイコンの元の領域は変わらずに拡大縮小されます。言葉だとわかりづらいので下記のcodepenの例をご参照ください。背景の大きさの変化に注目してください。
1/16em単位で変化し、grow-16であれば元の2倍の大きさに。shrink-8で元の半分の大きさになります。
html例
<div class="fa-4x">
<i class="fas fa-magic bgc" data-fa-transform="shrink-8"></i>
<i class="fas fa-magic bgc"></i>
<i class="fas fa-magic bgc" data-fa-transform="grow-16"></i>
</div>
注意点
数字の大きさはどこまでとは決まっていないようです。
但し、shrink-#は16で表示が消え(1/16em単位で変化するため)、さらに大きい数字を入れると180度回転して最少サイズから大きくなって行くようです。そんな特殊な使い方はしない気もしますが。。どういう計算なのかニワカな私にはわかりません。。
移動【変形】
Font Awsome 5からの新しい機能でSVG with JavaScriptでしか利用できません。
data-fa-transform属性にup-#(上), down-#(下), left-#(左),right-#(右)を追加することでアイコンの移動が出来ます。#の部分は数字を指定。
アイコンの元の領域は変わらずに移動します。
1/16em単位で移動。通常サイズでup-16と指定すると元のアイコンサイズ領域から丁度はみ出す位置に移動します。shrinkなども併用している時は違います。
html例
<i class="fas fa-magic bgc" data-fa-transform="shrink-8"></i>
<i class="fas fa-magic bgc" data-fa-transform="shrink-8 up-6"></i>
<i class="fas fa-magic bgc" data-fa-transform="shrink-8 right-6"></i>
<i class="fas fa-magic bgc" data-fa-transform="shrink-8 down-6"></i>
<i class="fas fa-magic bgc" data-fa-transform="shrink-8 left-6"></i>
回転と反転【変形】
Font Awsome 5からの新しい機能でSVG with JavaScriptでしか利用できません。
data-fa-transform属性にrotate-#を追加することでアイコンの回転が出来ます。#の部分は数字を指定。ここでの数字は角度になります。-(マイナス)の値も有効です。
アイコンの元の領域は変わらずに回転します。
また、data-fa-transform属性にflip-v(垂直反転)、flip-h(水平反転)を指定することでアイコンを反転できます。
html例
<h3>移動例</h3>
<div class="fa-4x">
<i class="fas fa-magic bgc"></i>
<i class="fas fa-magic bgc" data-fa-transform="rotate-90"></i>
<i class="fas fa-magic bgc" data-fa-transform="rotate-180"></i>
<i class="fas fa-magic bgc" data-fa-transform="rotate-270"></i>
<i class="fas fa-magic bgc" data-fa-transform="rotate-30"></i>
<i class="fas fa-magic bgc" data-fa-transform="rotate--30"></i>
</div>
<h3>反転例</h3>
<div class="fa-4x">
<i class="fas fa-magic bgc"></i>
<i class="fas fa-magic bgc" data-fa-transform="flip-v"></i>
<i class="fas fa-magic bgc" data-fa-transform="flip-h"></i>
<i class="fas fa-magic bgc" data-fa-transform="flip-v flip-h"></i>
</div>
See the Pen Font Awesome5 回転と反転(SVG with javascript) by niwaka-web (@niwaka-web) on CodePen.
マスク
Font Awsome 5からの新しい機能でSVG with JavaScriptでしか利用できません。
2つのアイコンを重ねてアイコンをアイコンで切り抜くことができます。
下の背景ありの例を見ていただくとわかりますが、切り抜いているので背景色が表示されます。
切り抜かれる側のアイコンは、data-fa-mask属性に指定します。
例えば、丸のアイコンの中にアマゾンのアイコンを置いて切り抜く場合は、<i class="fab fa-amazon" data-fa-mask="fas fa-circle"></i>
のように記述します。
切り抜くアイコンはそのままの大きさでは大きいので、data-fa-transform属性にshrink-#を指定しサイズを縮小したり、up-#(上), down-#(下), left-#(左),right-#(右)を追加し位置の調整をすると良いです。
html例
<div class="fa-3x">
<i class="fab fa-amazon bgc" data-fa-transform="shrink-6" data-fa-mask="fas fa-circle"></i>
<i class="fas fa-pencil-alt bgc" data-fa-transform="shrink-10 up-.5" data-fa-mask="fas fa-comment"></i>
<i class="fab fa-facebook-f bgc" data-fa-transform="shrink-3.5 down-1.6 right-1.25" data-fa-mask="fas fa-circle"></i>
<i class="fas fa-headphones bgc" data-fa-transform="shrink-6" data-fa-mask="fas fa-square"></i>
</div>
アイコンを重ねる
Font Awsome 5からの新しい機能でSVG with JavaScriptでしか利用できません。
Font Awsome 4のstackの進化版みたいなものかと思います。
先ほどのマスクとは違い切り抜きせずにアイコンを上に重ねる形になります。
マスクと違い何個も重ねることができます。後に記述したものほど上に重なっていきます。
重ねるアイコンタグ全体をspanタグなどで囲いfa-layersクラスを追加します。
必ずしも必要ではありませんが、違うサイズのアイコンを重ねるので同時に等幅設定のクラスfa-fwも一緒に指定すると上手く重ねやすいです。
html例
<span class="fa-layers fa-fw">
<i class="fas fa-circle" style="color:Tomato"></i>
<i class="fa-inverse fas fa-times" data-fa-transform="shrink-6"></i>
</span>
<span class="fa-layers fa-fw">
<i class="fas fa-bookmark"></i>
<i class="fas fa-heart" data-fa-transform="shrink-10 up-2" style="color:Tomato"></i>
</span>
<span class="fa-layers fa-fw">
<i class="fas fa-play" data-fa-transform="rotate--90 grow-2"></i>
<i class="fas fa-sun fa-inverse" data-fa-transform="shrink-10 up-2"></i>
<i class="fas fa-moon fa-inverse" data-fa-transform="shrink-11 down-4.2 left-4"></i>
<i class="fas fa-star fa-inverse" data-fa-transform="shrink-11 down-4.2 right-4"></i>
</span>
アイコンにテキストを重ねる
アイコン同士を上に重ねる以外にも、アイコンの上にテキストを重ねることもできます。
まず、先ほどと同様に重ねるタグ全体をspanタグなどで囲いfa-layersクラスを追加します。
さらに、重ねるテキストを囲うspanタグなどにfa-layers-textクラスを指定するとアイコンの上にテキストを重ねることができます。
また、fa-layers-counterクラスを使用すると両端が丸い背景色付きのテキストを重ねることができます。デフォルトでは右上ですが、fa-layers-bottom-left(左下)、fa-layers-bottom-right(右下)、fa-layers-top-left(左上)クラスと追加することで位置を変更することもできます。
html例
<span class="fa-layers fa-fw">
<i class="fas fa-certificate"></i>
<span class="fa-layers-text fa-inverse" data-fa-transform="shrink-11.5 rotate--30" style="font-weight:900">NEW</span>
</span>
<span class="fa-layers fa-fw">
<i class="fas fa-envelope"></i>
<span class="fa-layers-counter">1,419</span>
</span>
<span class="fa-layers fa-fw">
<i class="fas fa-envelope"></i>
<span class="fa-layers-counter fa-layers-bottom-left">1,419</span>
</span>
擬似要素(::before)で使用する方法
先に書いておくと、SVG with JavaScript利用して擬似要素にアイコンを表示することは、公式で推奨していません。
普通にiタグを利用して表示するか、擬似要素で表示したいならWeb Fonts with CSSを利用してねみたいなことが書いてあったり、最後に警告したからあとは自己責任でねという風に爆弾マーク付きで掲載されています。
上記の警告もありますが、SVG with JavaScriptで擬似要素で表示させるのは少し手間がかかります。
まず、擬似要素を利用しているか探すためのスクリプトを追加する必要があります。
下記のようにfontawesomeのjavascriptの前に記述してください。
html例
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
<script defer src="任意のパス/fontawesome-all.js"></script>
スクリプトの追加をしたら、アイコンを表示するために::before擬似要素を設定した箇所の設定をしていきます。
- まず、display: none;を指定します。(実際には擬似要素は使われないため)
- font-familyにアイコンの種類によってFont Awesome 5 Solid, Font Awesome 5 Regular, Font Awesome 5 Light, Font Awesome 5 Brands のいずれかを指定する。。
- contentに使用するアイコンのunicodeを指定する。
unicodeの前には\バックスラッシュを入れる。
CSS例
シンタックスハイライトで上手く表示できていませんが、¥マークの部分はバックスラッシュです。
.login::before {
display: none;
font-family: "Font Awesome 5 Solid";
content: "\f007";
}
コードペンで上手く再現出来ないので表示例は残念ながらありません。
いつの間にか出来ていたドットインストールさんの該当レッスンなども参考にすると良いかと思います。
ブラウザサポート
SVG with JavaScript版のブラウザのサポートは下記になるようです。
Web Fonts with CSS版とはサポートの範囲が違うので注意してください。
現状(ver5.5時点)の公式ページでは、SVG with JavaScript版と共通でブラウザサポートページが表示されているようで、範囲が違うかわかりませんでした。
日本語にしてみましたが、あっているのでしょうか。。不安な場合は公式サイトなどをご確認ください。
公式のブラウザのサポート表記箇所
| ブラウザ | デスクトップ | モバイル |
|---|---|---|
| Edge | 最新の主要な2バージョン | |
| IE | 11と10* | |
| Chrome | 最新の主要な2バージョンとビジネス向けバージョン | iOS 最新とAndroid 6, 5, 4 |
| Firefox | 最新の主要な2バージョンとESRバージョン | iOS 最新とAndroid 6, 5, 4 |
| Safari | 最新の主要な2バージョン | iOS 9以上 |
| Opera | 最新の主要な2バージョン | |
| Yandex | 最新の主要な2バージョン |
IE10に関しては、公式のページで注意書きがあるので使用の際はご注意を。IE10は MutationObserverの技術をサポートしていないとかなんとか書いてあります。ニワカな私にはわかりません。
ちなみにYandexはロシア産のブラウザのようです。初めて知りました。
参照ページ
記事にする際に参考にさせていただいたページ


