
Bootstrap4のグリッドレイアウトの説明は長いので配置も別ページに。
Bootsatrap4からはFlexbox配置ユーティリティを使用して、縦と横の列を整列させることができるようになりました。
基本は【Bootstrap4】グリッドレイアウト基本ページに記載しています。
垂直方向の配置(Vertical alignment)
列全体の垂直方向の配置
列全体を指定した行の垂直方向の配置を設定できます。
flexboxの「align-items」:垂直方向の揃え方指定がBootstrap用にクラスが用意されています。
.rowを指定したタグに一緒に、上揃え(.align-items-start)、中央揃え(.align-items-center)、下揃え(.align-items-end)などを指定することで垂直方向の配置の整列が出来ます。
クラスは5種類。上揃え(.align-items-start)、中央揃え(.align-items-center)、下揃え(.align-items-end)、ベースライン揃え(.align-items-baseline)、高さを自動調整(.align-items-stretch)が用意されています。
【CSS】flexboxの使い方の覚書「align-items」:垂直方向の揃え方指定などもご参照ください。
列全体の垂直方向の配置使用例
html
<div class="container">
<h3>列を垂直方向上揃え、align-items-startクラスを指定した例</h3>
<div class="row align-items-start">
<div class="col">
3つの列の1列目
</div>
<div class="col">
3つの列の2列目
</div>
<div class="col">
3つの列の3列目
</div>
</div>
<h3>列を垂直方向中央揃え、align-items-centerクラスを指定した例</h3>
<div class="row align-items-center">
<div class="col">
3つの列の1列目
</div>
<div class="col">
3つの列の2列目
</div>
<div class="col">
3つの列の3列目
</div>
</div>
<h3>列を垂直方向下揃え、align-item-endクラスを指定した例</h3>
<div class="row align-items-end">
<div class="col">
3つの列の1列目
</div>
<div class="col">
3つの列の2列目
</div>
<div class="col">
3つの列の3列目
</div>
</div>
<h3>高さ自動調整、align-item-strechクラスを指定した例</h3>
<div class="row align-items-strech">
<div class="col h100">
3つの列の1列目<br>
高さ100px指定
</div>
<div class="col">
3つの列の2列目<br>
高さの指定なし
</div>
<div class="col h250">
3つの列の3列目<br>
高さ250px指定
</div>
</div>
</div>
ベースライン揃え(.align-items-baseline)の例はどういう時に使用するのかわからないのもありますが、省いています。
高さを自動調整(.align-items-stretch)は高さが指定されていない列は一番高さ(縦に長い)のある列に合わせて高さが合わせれます。
それぞれの列の高さを調整した例
上記例は高さ一定ですが(stretch以外)、高さ不揃いにするとこんな感じになります。
列ごとの垂直方向の配置
列ごとに個別で垂直方向の配置を設定する場合は、それぞれ.colまたは.col-xx-などを指定したタグに一緒に、上揃え(.align-self-start)、中央揃え(.align-self-center)、下揃え(.align-self-end)を指定することで垂直方向の配置が出来ます。
列全体の垂直方向の配置使用例
html
<div class="container">
<h3>列ごとに垂直方向のクラスを指定した例</h3>
<div class="row">
<div class="col align-self-start">
3つの列の1列目(上揃え)<br>
.align-self-start
</div>
<div class="col align-self-center">
3つの列の2列目(中央揃え)<br>
.align-self-center
</div>
<div class="col align-self-end">
3つの列の3列目(下揃え)<br>
.align-self-end
</div>
</div>
</div>
水平方向の配置(Horizontal alignment)
親要素に空きスペースがあった場合、列を水平方向のどの位置に配置するかを設定できます。
flexboxの「justify-content」:水平方向の揃え方指定がBootstrap用にクラスが用意されています。
.rowを指定したタグに一緒に、左揃え(.justify-content-start)、右揃え(.justify-content-end)、中央揃え(.justify-content-center)、最初と最後の列を両端に配置し、残りの要素は均等に間隔をあけて配置(.justify-content-between)、両端の列も含め、均等に間隔をあけて配置(.justify-content-around)を指定することで水平方向の配置の整列が出来ます。
【CSS】flexboxの使い方の覚書「justify-content」:水平方向の揃え方指定などもご参照ください。
html
<div class="container">
<h3>列の左寄せ(.justify-content-start)</h3>
<div class="row justify-content-start">
<div class="col-4">
2つの列の1列目
</div>
<div class="col-4">
2つの列の2列目
</div>
</div>
</div>
<div class="container">
<h3>列の右揃え(.justify-content-end)</h3>
<div class="row justify-content-end">
<div class="col-4">
2つの列の1列目
</div>
<div class="col-4">
2つの列の2列目
</div>
</div>
</div>
<div class="container">
<h3>列の中央揃え(.justify-content-center)</h3>
<div class="row justify-content-center">
<div class="col-4">
2つの列の1列目
</div>
<div class="col-4">
2つの列の2列目
</div>
</div>
</div>
<div class="container">
<h3>最初と最後の列を両端に配置し、残りの要素は均等に間隔をあけて配置(.justify-content-between)</h3>
<div class="row justify-content-between">
<div class="col-2">
4つの列の1列目
</div>
<div class="col-2">
4つの列の2列目
</div>
<div class="col-2">
4つの列の3列目
</div>
<div class="col-2">
4つの列の4列目
</div>
</div>
<div class="container">
<h3>両端の列も含め、均等に間隔をあけて配置(.justify-content-around)</h3>
<div class="row justify-content-around">
<div class="col-2">
4つの列の1列目
</div>
<div class="col-2">
4つの列の2列目
</div>
<div class="col-2">
4つの列の3列目
</div>
<div class="col-2">
4つの列の4列目
</div>
</div>
</div>
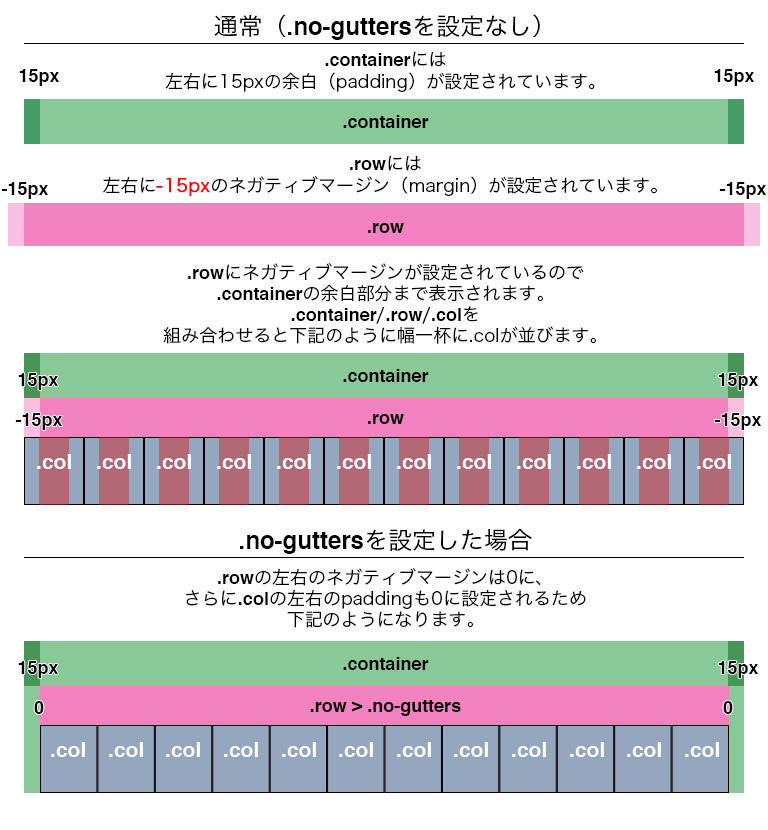
両端の余白なし(No gutters)
Bootstrap4では、あらかじめ.rowと.col-*の両端にはそれぞれ外側と内側に余白が設定されています。
.rowの外側には左右に-15pxのネガティブマージン(margin)、.col-*には内側に左右に15pxの余白(padding)が設定されています。
.rowを指定したタグに同時に.no-guttersを指定すると上記の余白が0に上書きされます。つまり行とその中の列の両端の余白が0になります。
※.containerまたは、.container-fluidには左右の両端の内側に15pxの余白(padding)が設定されています。
html
<div class="container">
<h3>.no-guttersを設定した例</h3>
<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<h3>.no-gutters設定なし</h3>
<div class="row">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
</div>
ここでグリッドシステムの仕組みの確認。うまく説明出来ているかわかりませんが下記のような感じになります。
通常は.containerの左右の余白の部分を.rowのネガティブマージンで相殺することで左右の端まで表示しています。
上記のcodepenの例で.no-guttersを設定した例が設定していないものより左右が短く表示されるます。.no-guttersを設定すると.colの余白(padding)も0に設定されるため文字の左右に余白が無くなります。
※Extra small(568px未満)以外のサイズの時の話になります。

列の折り返し(Column wrapping)
通常1行で列のグリッドの合計は12になるように設定しますが、数値の合計が12以上で配置した場合、新しい行に折り返されます。
下の例ですと9+4=13と12を超える場合、4を設定した列が新しい行に折り返されます。
html
<div class="container">
<div class="row">
<div class="col-9">1列目: .col-9</div>
<div class="col-4">2列目: .col-4</div>
<div class="col-6">3列目: .col-6</div>
</div>
</div>
列の分割(Column breaks)
Bootstrap4 等幅(Equal-width)複数行分割で書いたものと同じになりますが表示ユーティリティクラスの.w-100を改行させたい部分に入れることで強制的に改行し複数行に分割を行えます。
.w-100は幅100%を設定するクラスで、それを間に挟むことで改行をさせています。
html
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- 強制的に改行し次の列を新しい行に -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
また、レスポンシブ表示ユーティリティを組み合わせて特定のブレークポイントで分割を適用することも可能です。
.w-100dと同時に.d-noneクラス(非表示設定)と.d-md-block(md部分は表示させたいブレイクポイントのサイズを指定)クラスを指定することで特定のブレークポイントで分割が可能です。
html
<div class="container">
<div class="row">
<div class="col-6 col-sm-4">1列目: .col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">2列目: .col-6 .col-sm-4</div>
<!-- mdサイズ(768px)以上で強制的に新しい行に分割 -->
<div class="w-100 d-none d-md-block"></div>
<div class="col-6 col-sm-4">3列目: .col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">4列目: .col-6 .col-sm-4</div>
</div>
</div>
See the Pen Bootstrap4 列の分割(Column breaks)特定のブレークポイント by niwaka-web (@niwaka-web) on CodePen.
参照ページ
記事にする際に参考にさせていただいたページ。





