
webでよく利用されているアイコンフォントFont Awesomeのバージョン5がいつの間にかリリースされていたので使い方を自分の備忘録として書き留めておきます。
こちらの記事を書く際にまだFont Awesome 5の使い方がまだあまり見当たらなかったからです。。
英語の読解力は低いのであまり期待せず、信用せずご覧ください。
実際の使い方のページを作成しました。
新しいFont Awesomeの使い方のSVG with JavaScriptで利用したい方は下記ページへ
Font Awesome 5の使い方【SVG with JavaScript編】
これまでの使い方と同じWeb Fonts with CSSを利用したい方は、下記ページへ。
Font Awesome 5の使い方【Web Fonts with CSS編】
Font Awesomeとは?
現在一番有名なweb上で簡単にアイコンを利用できるサービスです。
フォントというだけあり、画像ではないので大きさを変更してもぼやけたりせずサイズに関係なく綺麗に表示でき、色の変更などもcssで簡単にできます。
またwebアイコンのイメージが強いですが、フォントデータをダウンロードしてphothopやイラストレーターなどでも利用することが可能です。
説明より見た方が早いので一例をお見せしておきます。
Font Awesome 5とFont Awesome 4の違い
1.Font Awesome 5ではフリー版とPro版(有料)がある
Font Awesome 4では、フリー版だけだったかと思いますが、5では、有料版が用意されました。ちなみにライセンス料は$60になっています。
こちらの記事を書いている時点で(バージョン5.04)、フリー版は929種類、pro版は1,387種類(フリー版の929種類と合わせて2,316種類)あります。
使える種類以外にも違いはあるのかとお思いますが、詳細を知りたい方は下記のリンク先を確認して見てください。
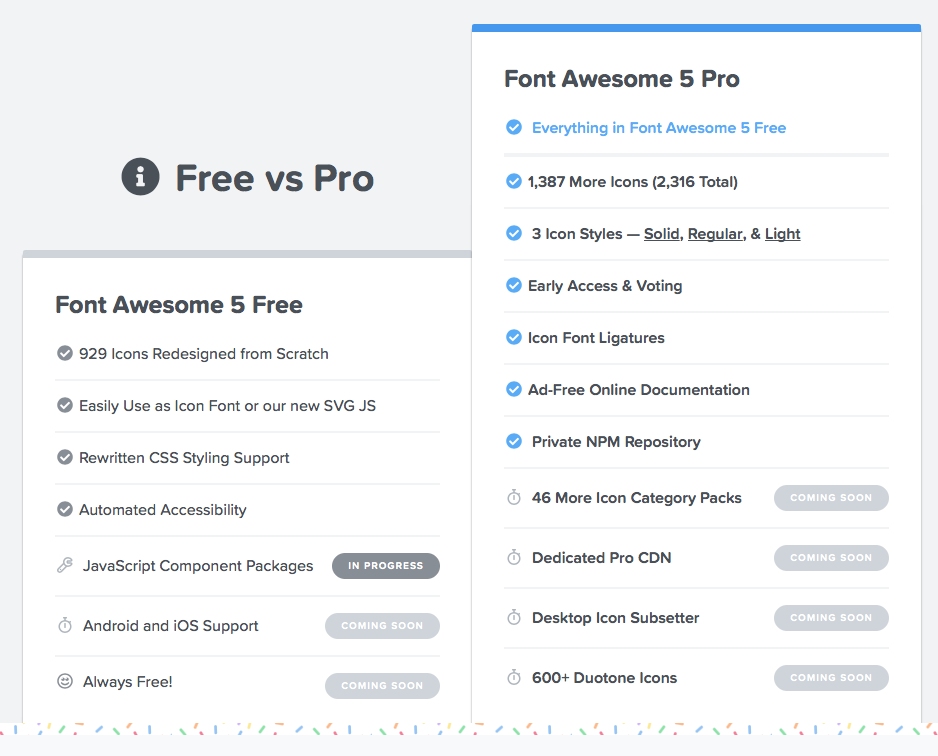
公式サイトのフリー版とPro版の比較画像(記事掲載時)

2.導入方法にJavaScriptとSVGによる描画が増えた
Font Awesome 5では、JavaScriptとSVGによる描画する方法が追加されました。公式では、こちらの利用が推奨されています。
Font Awesome 4で利用されていたCSSとwebフォントでの利用も可能ですが、新しい機能のアイコン同士のマスクや、レイヤーのようにアイコンやテキストを重ねるなどが出来ません。
と言っても分かりづらいので下記に例を紹介しておきます。
JavaScriptとSVGによる描画例(マスクとレイヤー例)
上記と同じコードをCSSとwebフォントの読み込みで表示した例
また、ブラウザのサポートが若干変わるので注意してください。
JavaScriptとSVGによる描画は、IE10以上(注意書き付き)になります。
CSSとwebフォントによる描画は、IE9以上です。
詳しくは公式サイトをチェックして見てください。
3.アイコンが4種類に分類された
Solid, Regular, Light, Brandsの4種類に大きな括りとして分類されました。
Solidは、通常のアイコンや塗りつぶした中を白抜きで表現したアイコン。
Regularは、アウトラインのようなFont Awesome 4で例えるとfa-address-book-oなどの-oがついたアイコン。
Lightは、線が細いもの。Pro版でしか使えない。
Brandsは、Twitterやappleなどのブランドのロゴアイコン。
上記の種類分けに伴いクラスの指定がFont Awesome5では変更されました。
Font Awesome 4では、faとクラスを指定していた箇所が、
fasRegularの種類のアイコンは
farLightの種類のアイコンは
falBrandsの種類のアイコンは
fabと指定するように変更になりました。
クラス名が変更されたのでFont Awesome 4を使用している状態でFont Awesome 5への乗り換えは注意が必要です。
fa-v4-shim.jsを読み込むことで対応が可能ですが、JavaScriptとSVGによる描画による対応のみになるのでIE9はサポート外になるかと思います。
詳細は下記の公式ページを参照ください。
以上、自分の中でわかった違いでした。
次回からJavaScriptとSVGによる描画とCSSとwebフォントの描画それぞれの実際の使い方のページを作成していきたいと思います。
参照ページ
記事にする際に参考にさせていただいたページ。



